
Location:
38.581573,
-121.494400
Table of Contents
Introduction
A few months ago, I wrote a blog post on Vouch Proxy using Google as an idP, or Identity provider. This time I will be writing on how to configure vouch proxy to use indieAuth as the idP.
This blog post will be very similar to the blog post mentioned above but we will focus on indieAuth.
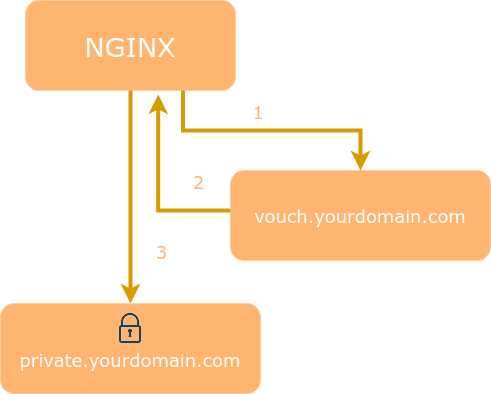
Today, I'll demonstrate how to setup Vouch Proxy on an nginx web server. In this example I will be using IndieAuth as our provider using a very minimal configuration.
This tutorial assumes you have prior knowledge of using a linux server such as Debian. Message me at hello@lifeofpablo.com if you need some help. I'd be happy to do so!
Use Cases
I currently use it for:
* Signing into my website
* Using it for my guestbook
* Sign into my RSS feeder.
* Using same cookie on my website. Similar to single sign on.
What Vouch Proxy Does?
According to the Repository README.md, it states the following:
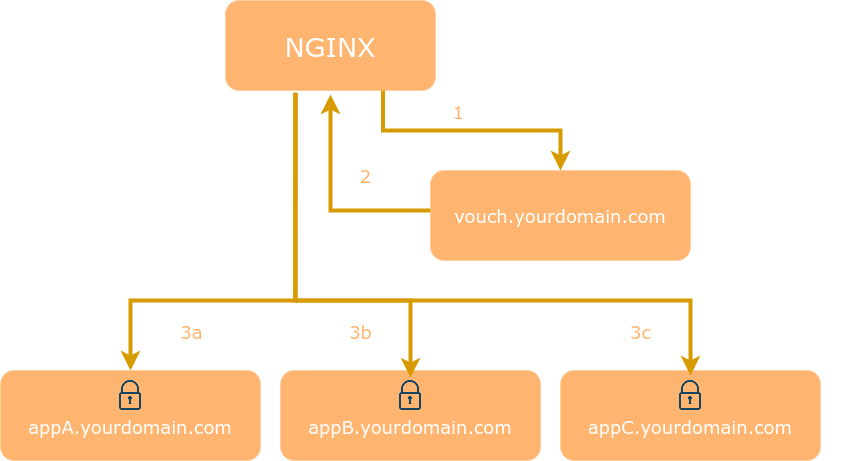
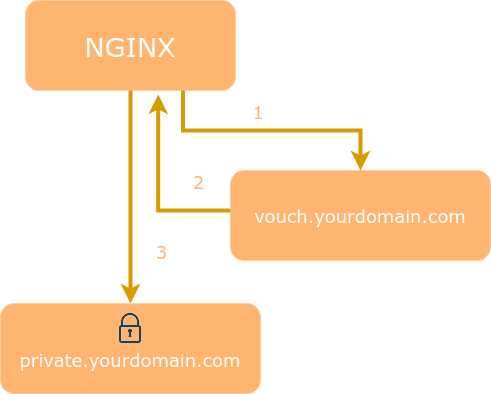
Vouch Proxy (VP) forces visitors to login and authenticate with an IdP (such as one of the services listed above) before allowing them access to a website.

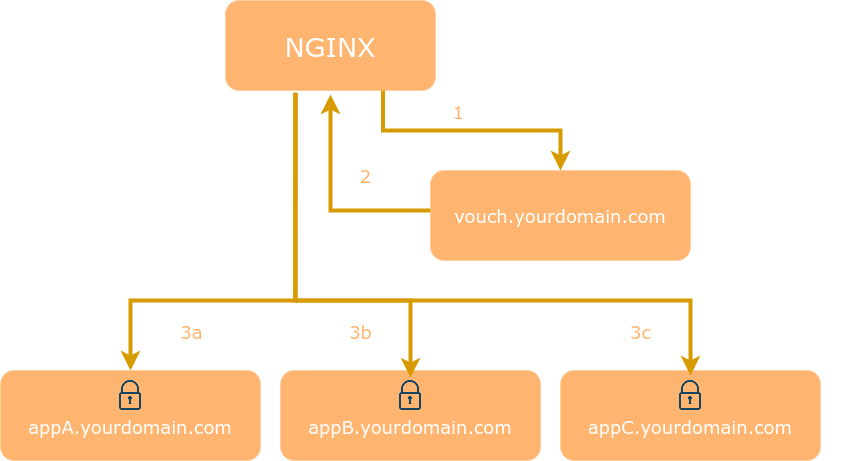
VP can also be used as a Single Sign On (SSO) solution to protect all web applications in the same domain.

After a visitor logs in Vouch Proxy allows access to the protected websites for several hours. Every request is checked by VP to ensure that it is valid.
VP can send the visitor's email, name and other information which the IdP provides (including access tokens) to the web application as HTTP headers. VP can be used to replace application user management entirely. In our case, we are passing an HTTP header with your domain to sign into sites that support indieauth protocol.
An example of an HTTP header being passed is my domain, https://lifeofpablo.com.
Things you'll need/prepare:
- A linux server with a public IP address with hosting and SSL
- Debian will be used here but any of the common distros will work
- Certbot is an easy solution to get SSL certifcate for https://
- Go Language (to compile vouch-proxy)
- Vouch Proxy
- Make sure your website is setup for use with the Indieauth protocol.
- Nginx Web Server
- Digital Ocean has a good guide if you need to learn how to setup virtual blocks in nginx.
Download/Install Vouch Proxy from Github
Make sure to have Go Lang installed. Follow the instructions for your operating system. In my case I am using debian.
Download Vouch Proxy from it's Github repository.
$ git clone https://github.com/vouch/vouch-proxy.git
$ cd vouch-proxy
$ ./do.sh goget
$ ./do.sh build
Vouch Proxy Nginx Virtual Block
Let's go ahead and create a virtual block to proxy Vouch Proxy.
server {
server_name vouch.domain.com;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto https;
proxy_pass http://127.0.0.1:9090;
}
}
Let's go ahead and create a virtual block for a regular nginx website site or edit an existing virtual block. This is the website/service that you will protect with Vouch Proxy.
In this example I am using a php web app. If you a non php site site to work you can remove this location block and and edit it to your needs.
Modify your config.yml
This will get you going, I have added some of my personal settings such as public access. Public access allows people to access your "protected app" without needing to login until you need them to login. Here are some options in how you can allow people to use your app. It is important to align the config in the config.yml file. Even an extra space can cause Vouch Proxy to fail. More on that in the next section.
Options
- You can allow public access to the site but only allow everyone the option to sign into the website with a basic PHP script or use the corresponding http_header to use the website/web app to authenticate .
- Comment out or delete the line, "allowAllUsers: true" and include the line," publicAccess: true" .
- You can allow public access to the site but only allow certain people, (or in this case, domains) actually sign into the website.
- Comment out or delete the line, "allowAllUsers: true" and include the line," publicAccess: true" .
- You can force everyone to sign in before seeing the website but still allow everyone to access the website.
- Include the "allowAllUsers: true" and comment out or delete the line,," publicAccess: true" .
vouch:
logLevel: debug
listen: 0.0.0.0
port: 9090
allowAllUsers: true
cookie:
secure: false
domain: lifeofpablo.com
publicAccess: true
oauth:
provider: indieauth
client_id: https://lifeofpablo.com
auth_url: https://indieauth.com/auth
callback_url: https://auth.lifeofpablo.com/auth
Run/test your Vouch Proxy configuration.
Run the following command
nohup ./vouch-proxy -loglevel debug > vouch.log 2>&1 &
It should display a process ID (PID)
[1] 53310
Hit enter. If no error or exit code displays, Vouch proxy is running!
If there is an error, it will exit such as the example below.
[1]+ Exit 126 nohup ./vouch-proxy -loglevel debug > vouch.log 2>&1
If there is an error, make sure your there is not weird spacing or errors in the configuration. If you are sure that you have the information correct, use the examples provided by Vouch Proxy and copy and paste the example to get the formatting correct. Adjust the configuration as needed to match your needs.
Nginx Virtual block protected by Vouch Proxy
server {
listen 80;
listen [::]:80;
root /root/to/web/directory;
index index.php index.html;
server_name secretapp.example.com;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
client_max_body_size 100m;
location ~* \.php$ {
try_files $uri =404;
fastcgi_pass unix:/var/run/php/php8.2-fpm.sock;
include fastcgi.conf;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param REMOTE_USER $auth_user;
}
auth_request /vouch-validate;
location = /vouch-validate {
proxy_pass http://127.0.0.1:9090/validate;
proxy_set_header Content-Length "";
proxy_set_header Host $http_host;
proxy_set_header Remote-User $auth_user;
proxy_pass_request_body off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
auth_request_set $auth_resp_jwt $upstream_http_x_vouch_jwt;
auth_request_set $auth_resp_err $upstream_http_x_vouch_err;
auth_request_set $auth_resp_failcount $upstream_http_x_vouch_failcount;
}
auth_request_set $auth_user $upstream_http_x_vouch_user;
location = /logout {
return 302 https://vouch.domain.com/logout?url=$scheme://$http_host;
}
error_page 401 = @error401;
location @error401 {
return 302 https://vouch.domain.com/login?url=https://$http_host$request_uri&vouch-failcount=$auth_resp_failcount&X-Vouch-Token=$auth_resp_jwt&error=$auth_resp_err;
}
}
Eventually you will need to secure your site with SSL/TLS that makes your site use https://. More than ever, your traffic should be secure with using it as 0auth as the method used to sign in to your protected website(s).
Do this after you have the server blocks working in the following section.
Here is the link for Certbot for Debian. I have tested this on Debian 10 & 11.
[https://certbot.eff.org/instructions?ws=nginx&os=debianbuster](Link for Certbot)
Certbot can do this for you as long as you have the subdomain in your DNS pointing to your machine and have cert bot installed. It'll add these blocks in your server blocks automatically.
It'll look similar to this . Certbot will rearrange and add a few things.
server {
server_name vouch.example.com
. . . . . . . . . . . . . . . . . . . . . . . . .
listen [::]:443 ssl;
listen 443 ssl;
ssl_certificate /etc/letsencrypt/live/vouch.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vouch.example.com/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
}
server {
if ($host = vouch.domain.com) {
return 301 https://$host$request_uri;
}
listen 80;
listen [::]:80;
server_name secretapp.example.com;
return 404;
}
Repeat for every server block you'd like protect.
Let's check for errors in nginx. Type the following command.
sudo nginx -t
You should see something similar to this:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
Then restart nginx to push changes.
sudo systemctl restart nginx
Let's open a browser tab or window!
Note: I'm using Firefox. (Preference). Any modern browser should work.
Depending on your setup, you'll see a login screen or a website without login in
Type in the protected app' URL in the address bar
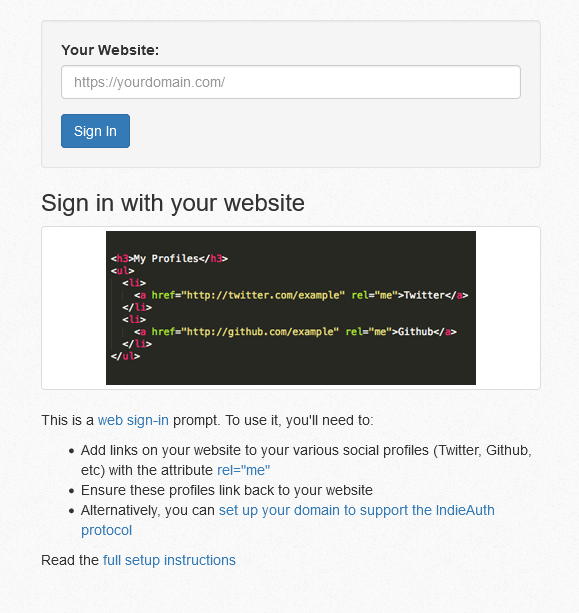
 Sign in with your domain (indieauth).
Sign in with your domain (indieauth).
Trigger a login later, if needed.

OR
Type in the protected app' URL in the address bar
2 - Trigger Login Later
 Trigger vouch proxy (indieauth).
Trigger vouch proxy (indieauth).
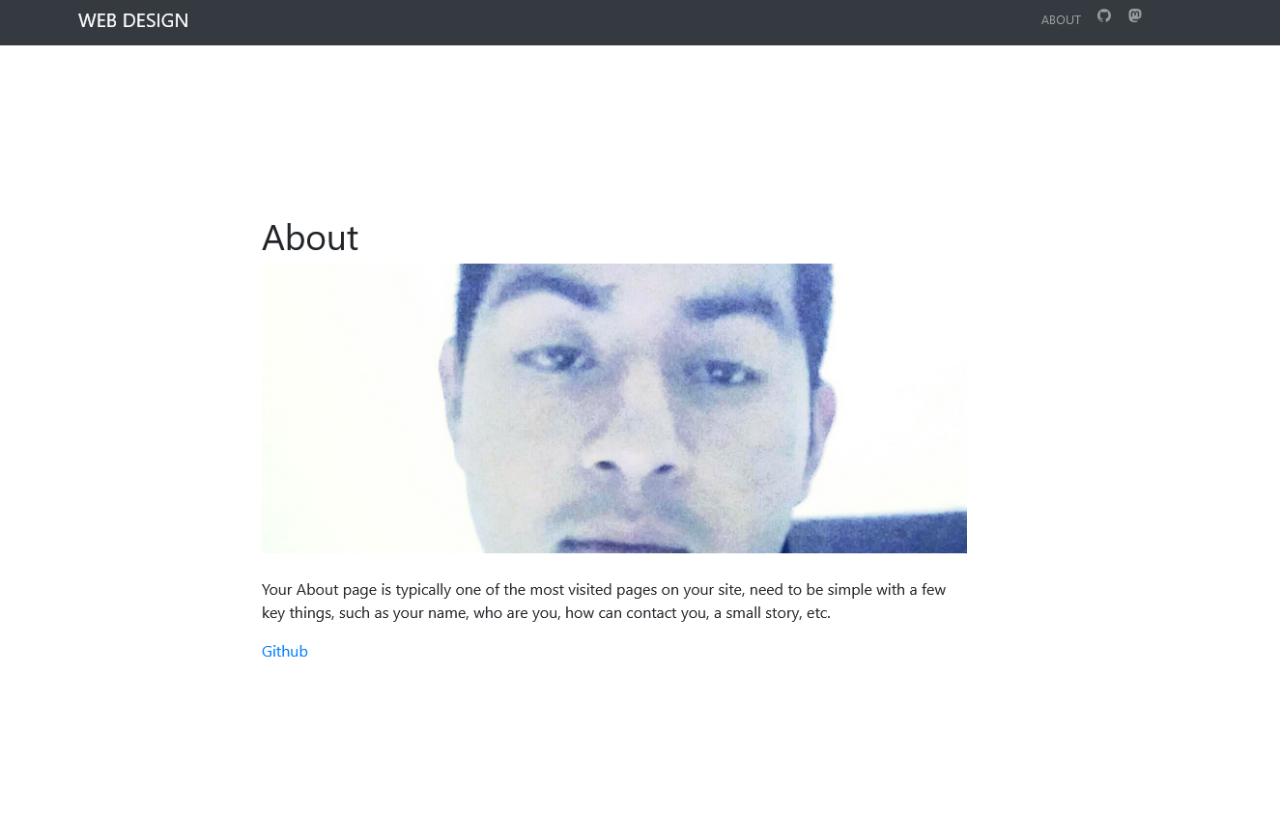
Voila, the protected page.
Here is the home page of a Bludit CMS on subdomain acting as "secretapp.example.com"
I will write a blog post on using it on my website and my RSS feeder. I will also go in deeper about the cookie as well.
That's it! You have setup indieauth to protect (or not your pages
Want to see who's logged in?
Whether you just want to see the user authenticated via the http_header or use http_header to help you authenticate into the website we can use a simple php script. We added already the other parts but here's an overview.
In your main server block, just below the line auth_request /vouch-validate; which enables the auth_request module, we added the following:
auth_request_set $auth_user $upstream_http_x_vouch_user;
This will take the HTTP header that Vouch sets, X-Vouch-User, and assign it to the nginx variable $auth_user. Then, depending on whether you use fastcgi or proxy_pass, include one of the two lines below in your server block:
fastcgi_param REMOTE_USER $auth_user;
proxy_set_header Remote-User $auth_user;
These will set an HTTP header with the value of $auth_user that your backend server can read in order to know who logged in. For example, in PHP you can access this data using:
<?php
echo 'Hello, ' . $_SERVER['REMOTE_USER'] . '!';
?>














 Sign in with your domain (indieauth).
Sign in with your domain (indieauth).